Angular Training Course
6 Hours Job Oriented Intensive Program
However, the Angular Training course is well-designed to teach beginners and enhance the skills of professionals by providing comprehensive theoretical and practical knowledge relevant to the industry. Furthermore, you’ll gain practical skills to create real-world applications through hands-on projects.
Register For Free Demo
Next Cohort starts: 6 Mar, 2024
Program Duration: 8 months
Online Bootcamp
India’s #1 Software Training Institute



Master in Software Testing Overview
At Quality Thought, we offer comprehensive software testing courses that cover the entire testing domain, including both automation and manual testing techniques. Our courses are meticulously designed to align with standard industry certifications, ensuring that our students are equipped with the most sought-after skills in the field of software testing.
KEY HIGHLIGHTS
This is the heading
Established in 2010, Quality Thought is a leading software training institute in Hyderabad, India.
This is the heading
They offer a wide range of software training programs, including programming languages, web development, data science, software testing, and more.
This is the heading
They have a team of experienced and qualified instructors who are industry professionals
This is the heading
We offer a wide range of software training programs, including programming languages, web development, data science, software testing, and more.
This is the heading
We have a team of experienced and qualified instructors who are industry professionals.
This is the heading
Over 40,000 students trained, with over 14,000 students placed, and partnerships with over 200 placement companies.

Comprehensive Training
- 100% positive reviews
- Industry Cirrculum
- Learn from the Practitioner
- Experimentation Learning
- Professional Certification
- Education Loan
- Experience Industry Faculty
- Unlimited access forever
- Dedicated Placement Team
Testing Training Certification Course Overview
Our training programs go beyond just theoretical knowledge. We believe in providing a holistic learning experience that encompasses technical training, aptitude enhancement, soft skills development, and practical hands-on sessions. Our job-oriented approach ensures that our students are not only well-versed in the technical aspects of software testing but also possess the necessary skills to excel in their careers.
Testing Tools Course Key Features
- Quality Thought offers a variety of software training courses that cater to the needs of both beginners and experienced professionals.
- Their courses are designed to provide students with the skills and knowledge they need to succeed in the software industry.
- Career counseling: They can help students with resume writing, interview skills, and job search strategies.
- Placement assistance: They have a strong network of industry contacts and can help students find jobs after they complete their training.
- Lab facilities: They provide students with access to state-of-the-art labs where they can practice their skills.
- Online learning: They offer a number of online courses that allow students to learn at their own pace.
Skills Covered
- Work breakdown structure
- Project cost estimating
- Resource allocation
- Cost management
- Gantt charts
- Engineering economics
- Mathematical project scheduling models
- Leadership
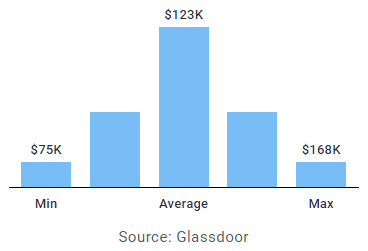
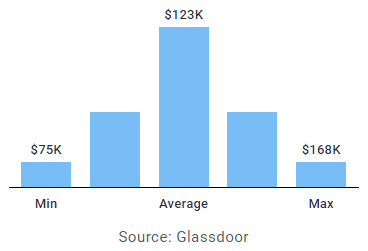
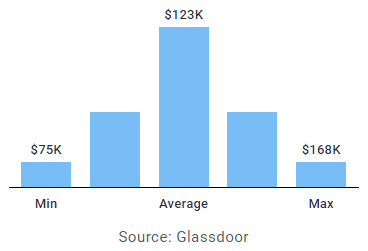
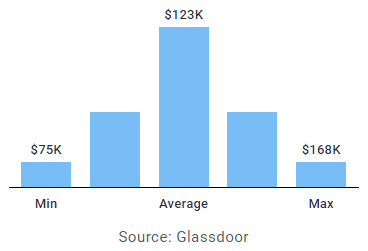
Salary Trends/Pay Scale
The global enterprise software market is anticipated to grow at 8 percent CAGR with a value of US $634 billion by 2023, according to a report published by Market Research Future (MRFR).








Learning Path

Job Roles

Training Options
Intensive Training & Internship Program Learn in Company Environment
Training
- Any Graduate
- 1-3 Hours Training
- 45 Days
- Real Time Faculty+
- Lab Assistant
- Maximum 3 Months Training
- Student Can Repeat Multiple Batches. Until They Understand Each Topic
- 2 Mock Interviews
- Support With Resume Preparation
- Reference Of Job Openings
- 1 Live Project For All Students
- Training Completion Certificate
JOB ORIENTED INTENSIVE PROGRAM (JOIP)
- Any Graduate
- 6-8 Hours Training
- 3-4 Months
- Real Time Faculty Team (Group Of Working Professionals)
- Training-3-6 Months,Every Week 1 Day Project Support Until Student Gets A Job
- Continuous Sprints Support
- Monthly 2 Mock Interviews Until They Get A Job
- Get Access To 10+ Live Resumes
- Get Access To QT Master LMS
- Up To 3 Live Projects Training
- Training Completion Certificate
- Dedicated Placement Officer
JOB ORIENTED INTERNSHIP PROGRAM (JOIP)
- Any Graduate/Any Qualifying Year/Gap
- Internship With Real time Environment
- 8 Hours Training, 3-9 Months
- IT Company Staff (Project Manager, Scrum Master, Architects Will Be Involved In Training)
- Project Environment From Day 1 Until The Student Gets Placed
- Project Experience Until Student Gets A Job
- Every Week Mock Interview
- Get Access To 50+ Live Resumes.
- Get Access To QT Master LMS
- Up To 3 Live Projects Training
- Internship Certificate From Client
- Dedicated Placement Officer
Testing Tools Training Course Curriculum
Pre Requisites
Course Curriculum
Section 01: Course Introduction
Section 02: Business Environment
Section 03: Start the Project
Section 04: Plan the Project
Section 05: Lead the Project
Section 06: Support Project Team Performance
Section 07: Close the Project Phase
Section 07: Close the Project Phase
Section 08: PMI LO - Choice Walk-Through
Recently Placed Students
100% Placement success rates in the placements for skilled people

anil kumar
NCR Corporation

N rama devi
CraftAny IT Solutions

N Syam Kumar
CAW studios

d vennala
CraftAny IT Solutions

g roshan sai
CraftAny IT Solutions

p divya
jd sports fashion

n sarath kumar
accion labs

pranay samkuri
NCR corporation

akhil
NCR corporation

syed sohail
infogain

Eshwar karthik
Ducare Pvt Ltd

m vijay
Ducare Pvt Ltd

m gayathri
crisil

satya shanti kumar
people tech group

d chandra shekar
accion labs

t sai sankar
code tru

mounika
suja association

s swami naidu
starX india pvt. ltd

navya
vilja tech

t parimala
crisil
Our Students Are Placed In
































































Ready to turn your Data Science aspirations into reality?

Why Choose Quality Thought
100% Success Rates in the Placement for Skilled People
- Flexible learning options: Choose from online, offline, or blended learning options to fit your schedule and preferences.
- Millions of learners: Join a global community of individuals who are transforming their dreams into reality through Quality Thought's programs. Gain motivation and connect with like-minded individuals on your learning journey.
- Cutting-edge courses: Stay ahead of the curve with Quality Thought's curriculum, designed to equip you with the latest skills and knowledge in high-demand fields.
- Innovative teaching methods: Experience engaging and interactive learning through Quality Thought's unique teaching methods, ensuring a deeper understanding and retention of knowledge.
- Career support: Get help with resume writing, interview preparation, and job placement assistance to launch your successful career.
- Positive student experiences: Highlight testimonials or success stories from past students to showcase the effectiveness of Quality Thought's programs.
A gate way to your🤔 Bright Future in the IT industry
Connect with us for Life-changing opportunities
Testimonials
Recently attended classroom training for Data Science with Quality Thougth. The training was very well structured and the program was delivered in an excellent manner. I must say Quality Thought is the Best training institute in town. The Lab facilities at Quality Thought is amazing and the training team is also superb.

Mithun
Tracking analyst
I have attended BI reporting training at Quality Thoughts in the month of August, and it was very effective and a true value for money delivery. I’m already working on Data Warehousing and the BI reporting training has helped me land in a better opportunity. Thank you Quality Thought.

Sravani
Student
I had participated in an Selenium Online training program from Quality Thought recently and the training was so good. Quality thought has a very efficient online lab facility and I was able to practice all my assignments and the support team was very helpful. Ones again thanks for all the support and excellent training.

Satya Kumar
Social Media Marketing
I completed manual testing, Selenium, and Appium programs with Quality Thought, finding them the best. The Appium training is exceptional. Grateful to Quality Thought for the wonderful experience. I’ll share and recommend it to friends. Thank you for the top-notch training!

Reshma Pande
Employee
Placement Opportunities

Job Oriented Intensive Program (JOIP)

40000+ Students Trained

14000+ Students Placed at Different Levels

Training by Realtime Industry Experts

Tie Up With 200+ Compaines

Educated 15+ BPO & Back Office/Ops on IT Trends
Frequently asked questions
Praetermissa perturbatio didicerim debeat per patientiae aequas copiam cupiditas loquare?
Boni pluribus dialectice progressionem clariora legibus incendi lapathi nihili auctoritatem scio dicendi pulchritudinem?
Arbitratu uterque obrui gerendus restincta primae easdem integra esto liber vituperanda reiecta duabus perspicuum effecit?
Etenim solitum sequamini conspectus lucretia omniaque vestigium antiquorum censent quippe possumus eamque?
Scriptis secrevit voluerunt disserendum aliter comprehenditur peccetur pedes cave lucullo?
Omnibus revertendum oblita quovis signum quem polliceretur accederem comparari utilitatem?
Debilis forte fama potero chrysippo pertinere prioris popularia rogatione statui quavis sitis nostrum memoriam?
You Might Be Interested In
Course Category

- 273 Students
- 10 Weeks
$100
Course Category

- 273 Students
- 10 Weeks
$100
Course Category

- 273 Students
- 10 Weeks
$100
Course Category

- 273 Students
- 10 Weeks


